
ウェブコンテンツとして成立する
普及時代のウェブ3D
ウェブ3D最大の課題を克服
事前インストールが前提のアプリとウェブでは用途も意味も違う。
ウェブ3Dの最課題である読み込みの遅さを克服し、画像や動画と同じくページを構成する一部となりえる。それが、WEB-XR.studio。
一瞬で表示される3Dが、画像のように複数配置できる。さらに圧倒的表現力、ページとの連携。
ウェブクリエーターにとって使いようのあるウェブ3Dコンテンツを実現する、唯一のフレームワーク。
Tutorial Videos | Subtitles can be translated to your language
ウェブ3D作成に必要な
すべての機能がここに

あなたのページへの埋め込み
Embed Tag (埋込タグ)を設置するだけで、あなたのページやブログにWEB-XR.studioで作成したWebGLで描画されるWebXRコンテンツを追加できます。

Web3D史上最速の読込体験
アクセスされた瞬間にいかに早く表示させるか。インジケータがずっと回り続けるようなものではありません。驚くほど高速なWEB-XR.studioはウェブ3Dの最大課題を克服するフレームワークです。

VR(仮想現実)
VRはウェブで実現できます。高価な専用機器は必要ありません。安価なゴーグルにあなたのスマホを設置すれば手軽にVR(仮想現実)を可能にします。
Video: How to make VR on Website

AR(拡張現実)
ARはウェブで実現できます。専用アプリをインストールする必要はありません。WEB-XR.studio エディタの設定一つで AR(拡張現実)も思いのまま。

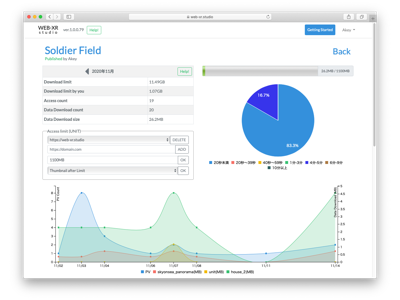
バイト単位の詳細なアクセス解析
WebGL専用のアクセス解析ツールによりコンテンツに使用されているオブジェクトをバイト単位でダウンロードログ管理。

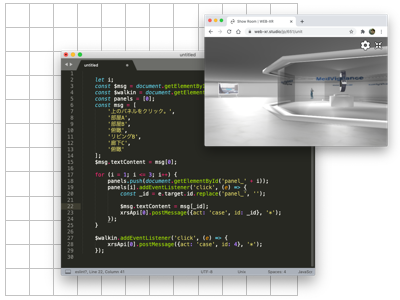
コーディングで機能拡張
あなたのページ側からAPIに対してJavaScriptでモーションの呼び出し、移動など自由自在な機能拡張を可能にします。
ローディングストレスのない3Dコンテンツがあなたのページに現れるだけでなく、APIにJavaScriptでリクエストを送ればあなたのページから自在に操作。インタラクティブな3Dコンテンツがサクッと身近になります。
無料で使えるBlenderでWEB-XR.studioで使う3Dモデルを作成しましょう。
高機能なオープンソースのフリーウェアであり、世界中のユーザに利用されています。
Blenderのダウンロードページへ>
WebXR スクリプトエディタ
プルダウン選択やボタンクリックで自由にスクリプトデザイン
コーディングは一切不要で、直感的な操作で思いのままに編集。 入力操作は簡単ながらもプロユースに耐えられるよう細かい設定も可能、 まるで手にで触れているような感覚でWebGLで描画されるWebXR作品を無料で作成できます。 あなたの想像力を刺激し、ひらめきをデザインに変えるクリエイティブなスクリプト作成ツールです。
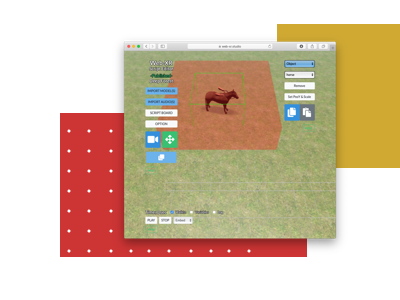
WebXR パフォーミングエディタ
Blender などの3Dツールで作成した人物(キャラクター)モデルをアクティベイト
人物(キャラクター)モデルに対してコリジョン配置やオブジェクトの親子関係構築。 Blender などの3Dツールで作成したボーンアニメーションのアサインや影響度(ウェイト)の調整、直感的なオブジェクトアニメーションの作成。 キーフレームの作成など細かい動きをキャラクターに与えます。 あなたのクリエイティビティを形にするモーション作成ツールです。


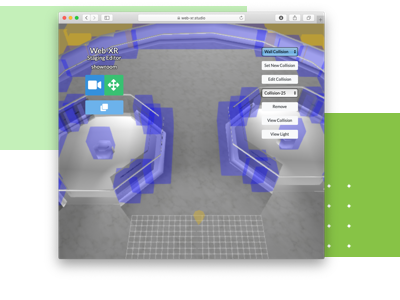
WebXR ステージングエディタ
3D表現で重要な光源設定をしっかり行い舞台を構築
舞台となる建物や室内オブジェクトモデルに対してコリジョンや光源(ライティング)の配置を行います。 Blender で配置したライティングをそのままインポートすることも可能ですし、エディタ内で追加、削除や プロパティの変更も可能。 3Dクリエーターのニーズにしっかりと応えたステージ作成ツールです。
JavaScript制御によるAPIで3Dを自在に操作。
Unity や Unreal などとは異なり、開発環境自体もウェブで完結しているため、WebGLおよびWebXRに特化した構造。ローディング速度をとってもその差は歴然。
また、簡素でウェブだけに特化した構造なので、データサイズの無駄な肥大化がありません。
glTF(GLB)は、eevee や cycles とはまた異なる物理ベースシェーディング (Physically-based shading、PBS) で WebGL 上にレンダリングをします。
アニメーションの作成。
ボーンウェイト
ボーンアニメのアーマチュア(Armature)のアサイン。
2D背景(下絵)の設置。
人体モデルのモーションや移動の起動制御を自在にデザイン。
たとえば、AR(拡張現実)は、DXに関わるデジタル技術の代表例。
設計レビューや3Dマーケティングでの利用だけでなく、ARによる電子マニュアルなどが増え製造工程のトレーニングなどに活用される事例も増えてきている。
また、WEB-XR.studio で実現できるVR(仮想現実)ショールームを思わせるバーチャル展示会またはオンライン展示会などもコロナ禍の営業施策としてDX化の代表例となり得る。
Blender で作成した glTF(GLB) をWebXR / VR / マーカーレスARとしてウェブ公開のできる WEB-XR.studio は、企業のDX促進ツールとなりえ、ARやVRの違いをWebXRで体験することはモダンウェブのスタンダードであり、XRトレンド動向の先端といえる。